Avant de lire cet article, n’hésitez pas à suivre l’article détaillant comment ajouter un composant à votre écran.
1. Bouton de partage
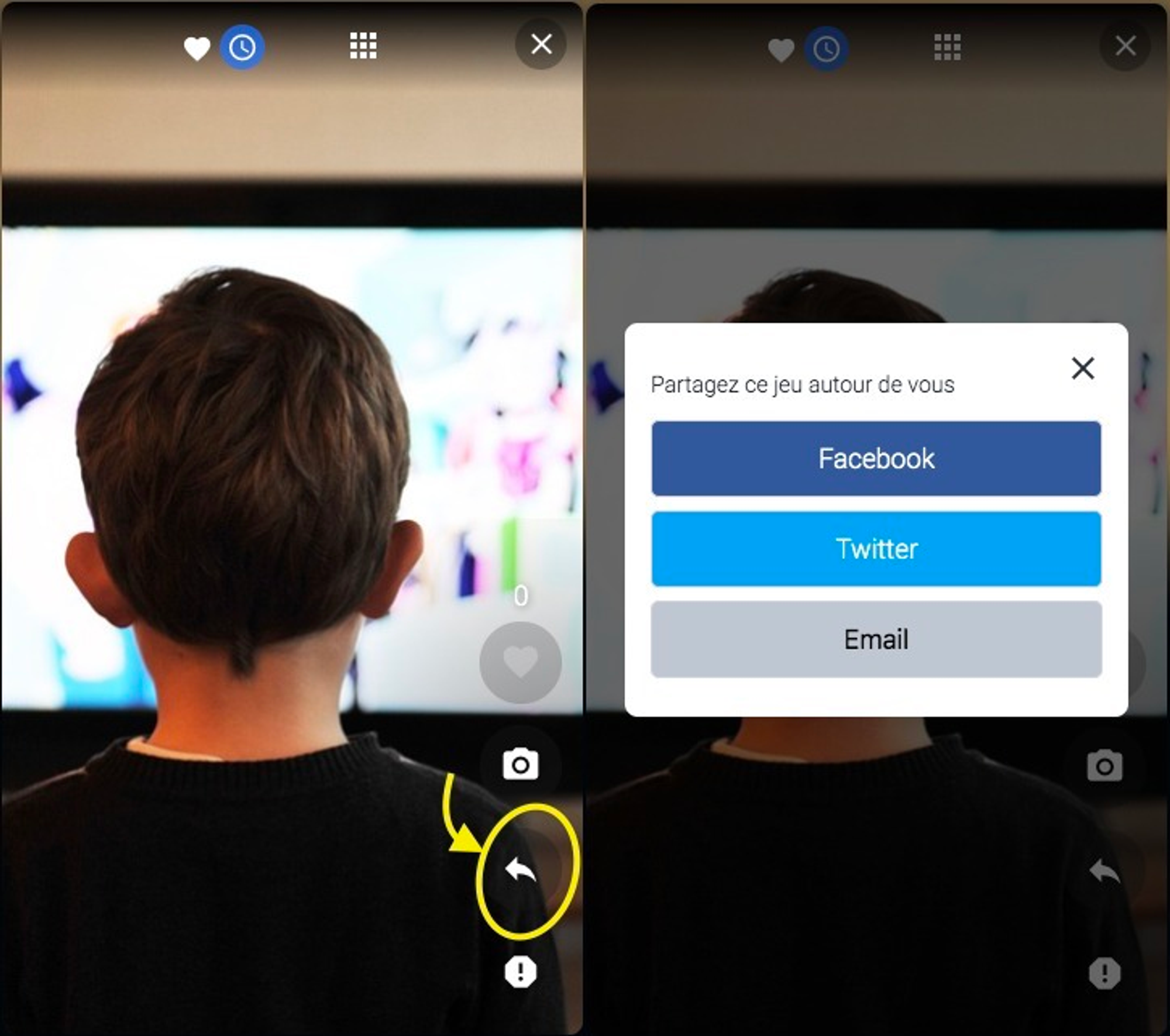
Grâce à cette fonctionnalité, votre audience pourra partager votre expérience par mail, sur Facebook, X, LinkedIn et/ou Whatsapp.
Paramétrer le bouton de partage :
- dans la partie des composants, sélectionnez
Partage;
- dans la barre du menu à gauche, vous pouvez maintenant régler les paramètres, le texte et le style de ce bouton.
.png?table=block&id=1739bf7c-17a4-46cd-8225-e0afd3ee0cce&cache=v2)
2. Bouton réseaux sociaux
Dans la partie des composants, sélectionnez Bouton.
Grâce à cette fonctionnalité, vous pourrez booster le trafic vers votre site, vos Landing Pages et vos réseaux sociaux.
- Insérez l’URL vers votre site ou vos réseaux sociaux dans l’encart dédié, en cochant la case
URL externe.
- Vous pouvez choisir votre bouton dans un style prédéfini dans la barre de menu à gauche :
.png?table=block&id=7f4b0d1f-2cbb-4d8f-a943-d85870704765&cache=v2)

3. Bouton classique
Dans la partie des composants, sélectionnez Bouton.
Vous pouvez lier votre bouton à n'importe quel site web externe en renseignant son URL.
Afin de personnaliser le design de votre bouton et de le mettre aux couleurs de votre marque :
- Ouvrez la partie
Style
- Cochez
Personnalisé
Vous pouvez alors modifier les couleurs, les bordures, les ombres et les marges du bouton :
.png?table=block&id=62f8b810-8fcc-4da3-87c9-98a65e49922e&cache=v2)
4. Bouton Bot
Dans la partie des composants, sélectionnez Bouton Bot.
Ce bouton permet à l'utilisateur d'ouvrir le Bot manuellement. Sélectionnez ensuite le Bot que vous souhaitez lier au bouton :
.png?table=block&id=8ec295b4-2326-4b87-8a31-d2996434a35c&cache=v2)
5. Fixer un bouton
Afin d’éviter que les utilisateurs ne doivent scroller avant de voir le bouton que vous avez intégré à l’expérience, vous avez la possibilité de le fixer au bas de l’écran.
Pour chaque type de bouton, accédez aux réglages du bouton et cocher l’option position fixe lors du défilement
.png?table=block&id=5178e870-eadb-48f6-9ed4-20f6fbc1690e&cache=v2)
Pour plus de détails, rendez-vous sur l’article spécifique à ce réglage en cliquant ici.
