Vous disposez de 4 modes d'intégration pour afficher votre expérience sur votre site.
🟢 Smart Embed Classic
🔵 Smart Embed Fullscreen Carrousel
🟣 Smart Embed Banner
🔴 IFrame
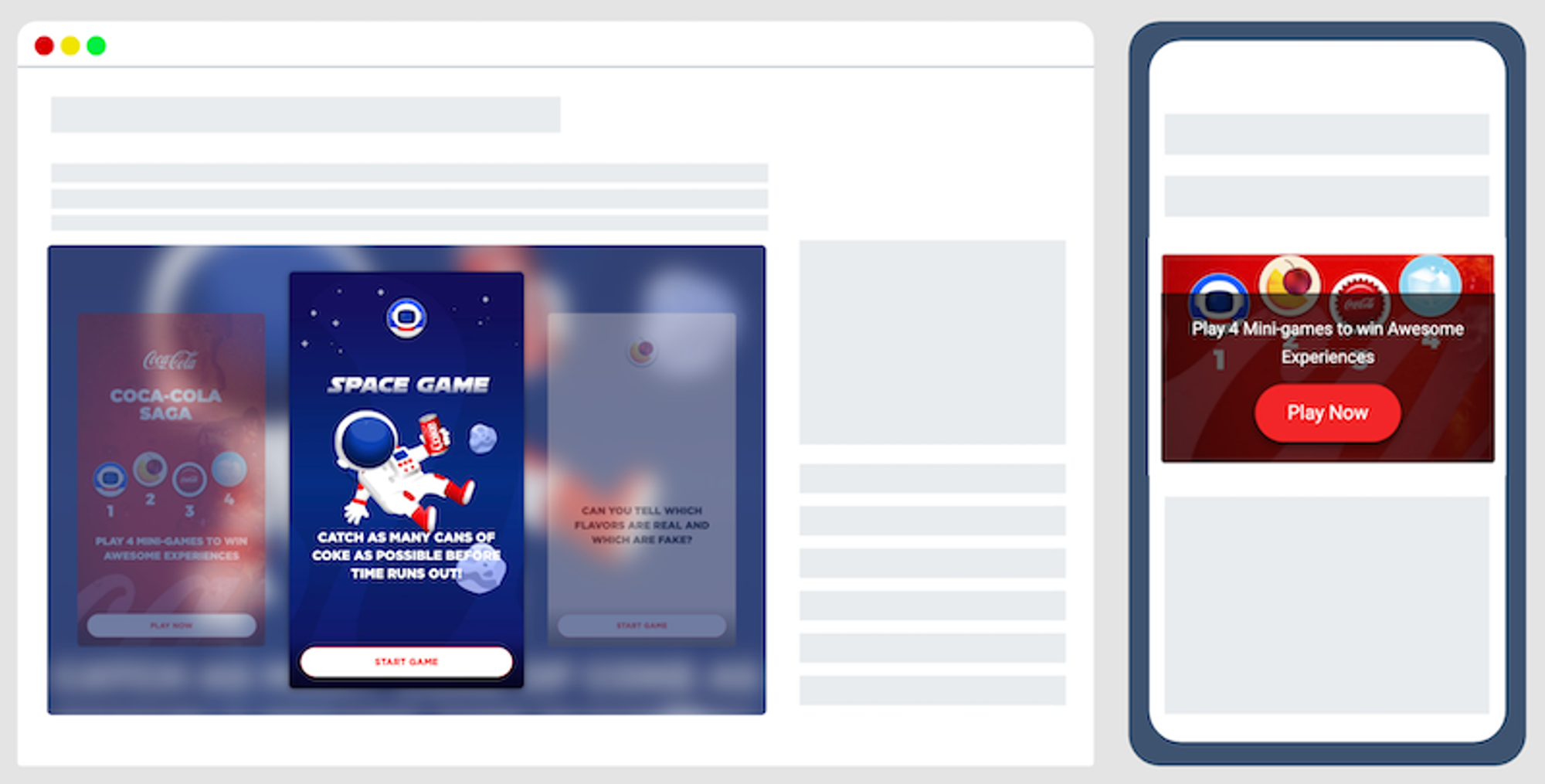
🟢 Smart Embed Classic

- Desktop : Affichage en mode carrousel de l’Expérience directement dans le contenu du site web.
- Mobile : Affichage de l’encart et ouverture en overlay de l’Expérience.
Comment l'intégrer ?
1/ Collez ce code avant la fermeture de la balise </body> de votre site Web :
<script defer src="https://static.fastory.io/pkgs/embed/v2/runtime/embed.min.js"></script>2/ Collez ce code à l'endroit où vous souhaitez afficher votre expérience :
<div id="fs-root" data-story-id="FC3OwLJ5"></div>Remplacez data-workspace-id par votre workspace ID (vous le trouverez dans l'url de votre workspace).
Remplacez data-slug par la fin de l'url de votre expérience
Ces codes sont également disponible directement dans la plateforme dans l'onglet publier de chacun de vos jeux.
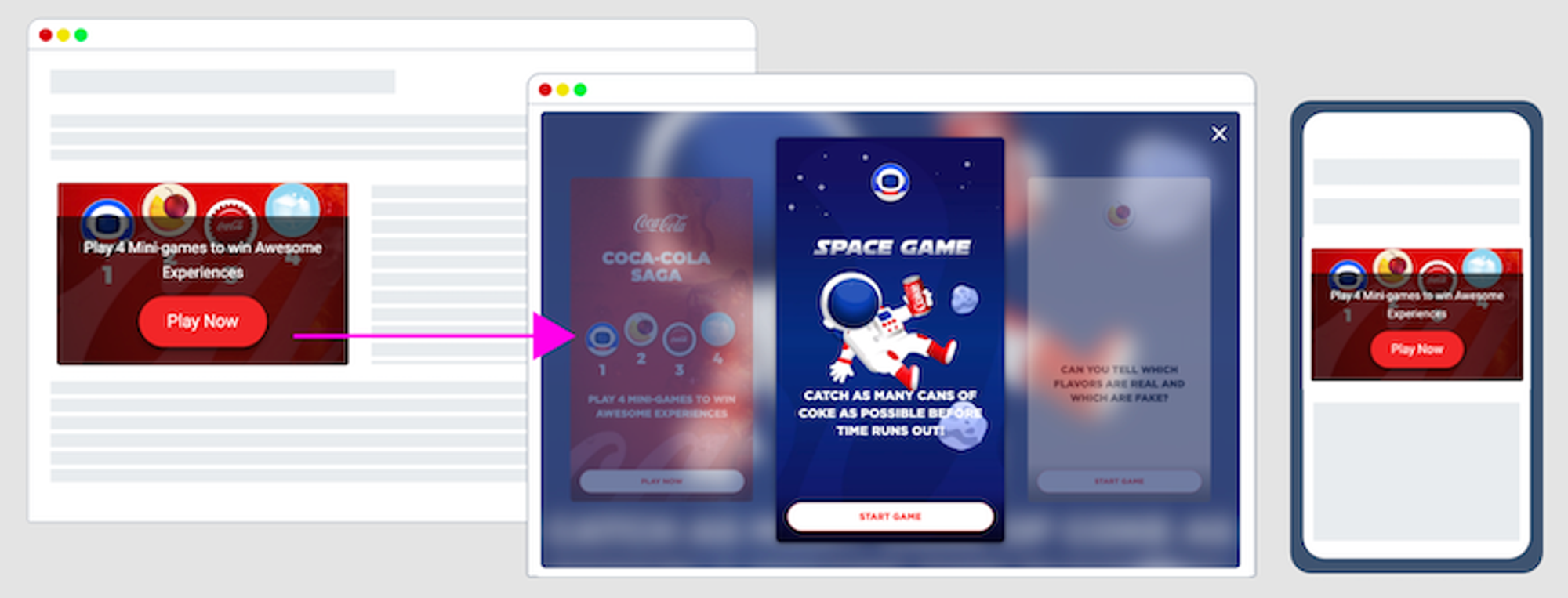
🔵 Smart Embed Fullscreen Carrousel

- Desktop : Affichage de l’encart puis ouverture en overlay de l’Expérience en mode carrousel.
- Mobile : Affichage de l’encart et ouverture en overlay de l’Expérience.
Comment l'intégrer ?
1/ Collez ce code avant la fermeture de la balise </body> de votre site Web :
<script defer src="https://static.fastory.io/pkgs/embed/v2/runtime/embed.min.js"></script>2/ Collez ce code à l'endroit où vous souhaitez afficher votre expérience
<div id="fs-root" data-story-id="FC3OwLJ5"></div>Remplacez les différentes informations comme ci-dessous :
data-workspace-id : récupérez votre workspace ID
data-slug : fin de l'url de votre expérience
data-consent : 0 ou 1 selon si vous voulez afficher nos cookie consent
data-btn-color : personnalisez la couleur du bouton de l'encart
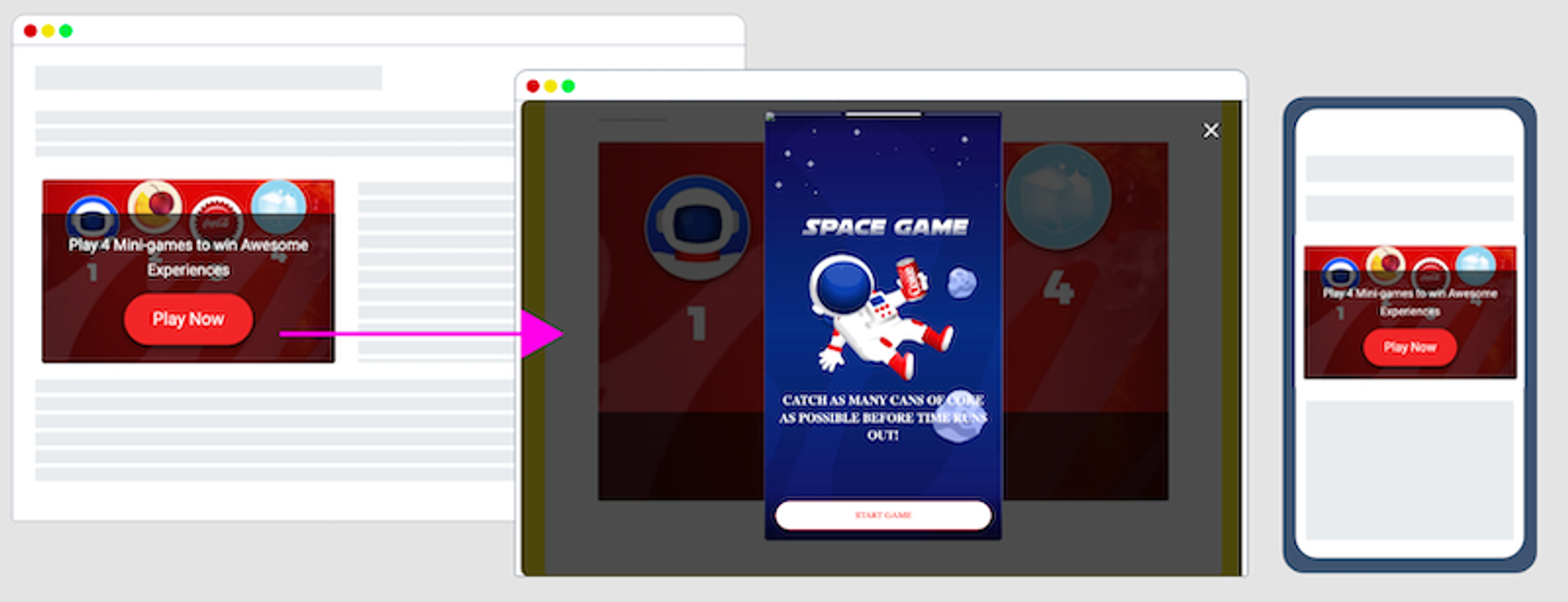
🟣 Smart Embed Banner

- Desktop : Affichage de l’encart puis ouverture en overlay de l’Expérience en mode mobile (pas de navigation en mode carrousel)
- Mobile : Affichage de l’encart et ouverture en overlay de l’Expérience.
Comment l'intégrer ?
1/ Collez ce code avant la fermeture de la balise </body> de votre site Web :
<script defer src="https://static.fastory.io/pkgs/embed/v2/runtime/embed.min.js"></script>2/ Collez ce code à l'endroit où vous souhaitez afficher votre expérience :
<div id="fs-root" data-story-id="FC3OwLJ5"></div>Remplacez les différentes informations comme ci-dessous :
data-workspace-id : récupérez votre workspace ID
data-slug : fin de l'url de votre expérience
data-consent : 0 ou 1 selon si vous voulez afficher nos cookie consent
data-btn-color : personnalisez la couleur du bouton de l'encart
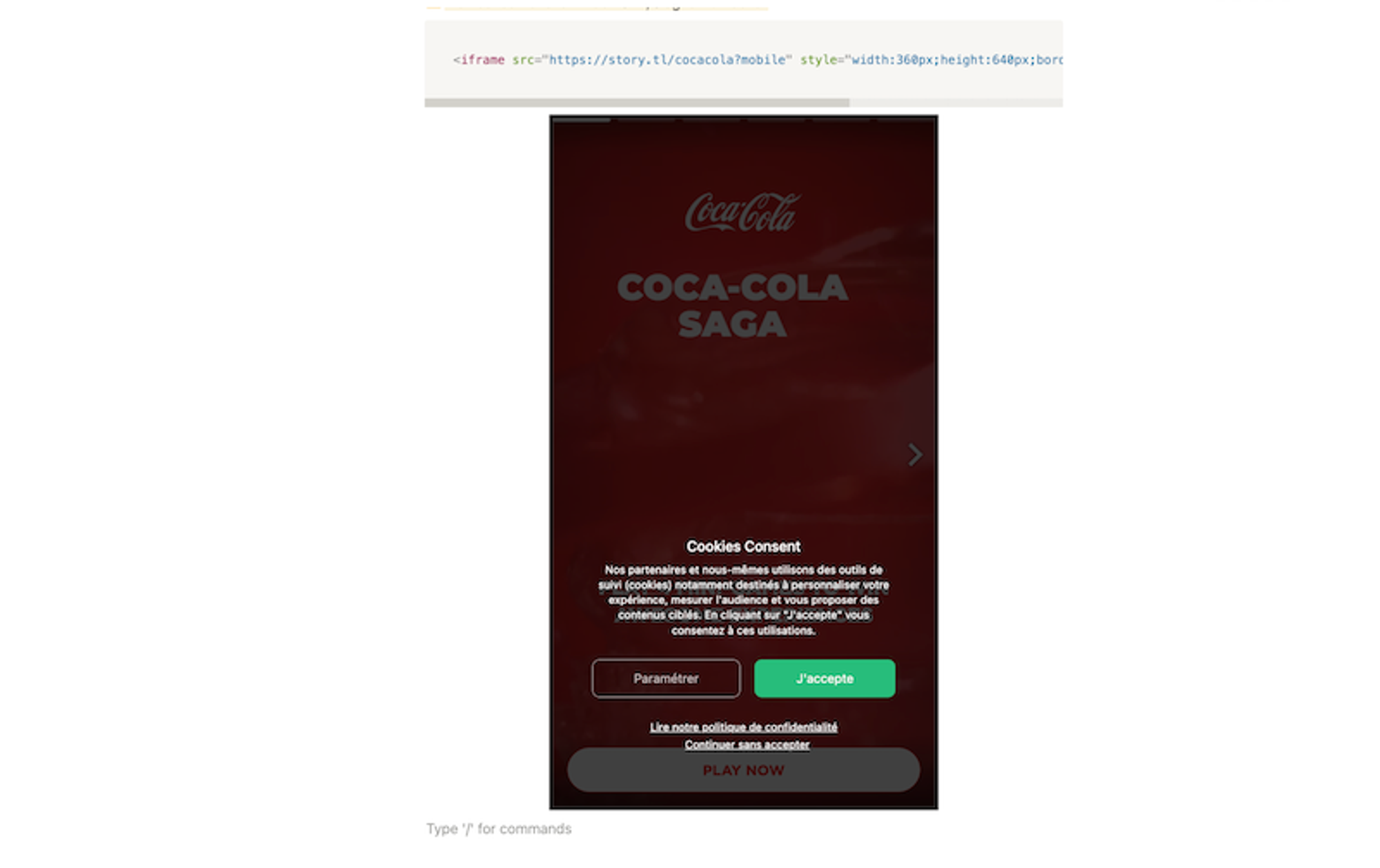
🔴 IFrame
⚠️Bien conserver à la fin de l’URL/Slug le “?mobile”
<iframe id="fs-embed" src="https://story.tl/onboarding-test?mobile&consent=0" width="480px" height="800px"></iframe>