À quoi sert un webhook ?
Depuis votre compte Fastory, vous pourrez envoyer les données collectées lors de jeux-concours vers l'URL de votre choix. Au préalable, vous devez l'avoir créée. Vous pourrez ensuite envoyer les données vers vos serveurs ou vers votre service web.
Dans quels cas utiliser un webhook ?
- Vous avez besoin de traiter la donnée de votre côté afin d’effectuer des enregistrements de score sur votre serveur, synchroniser la data, login les utilisateurs...
- Vous avez besoin de déclencher un script à certaines questions (envoi de mail par exemple) ou Zapier
Demande d'activation de l'add-on
Suivez les étapes suivantes :
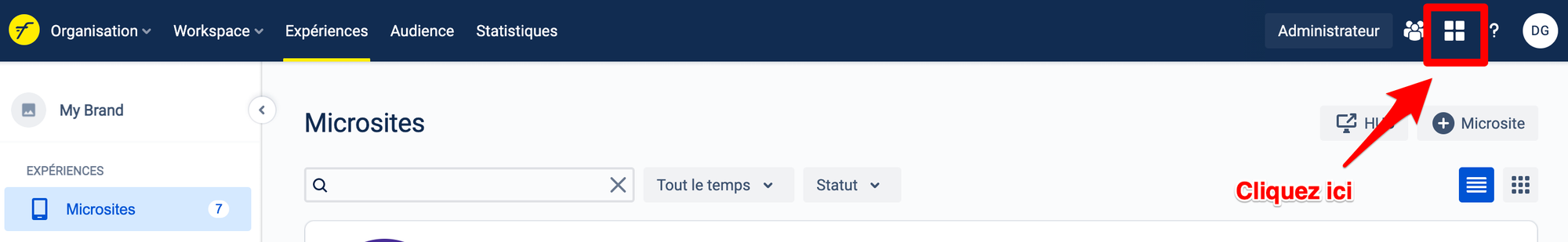
- Depuis vos expériences, allez dans la page Add-ons

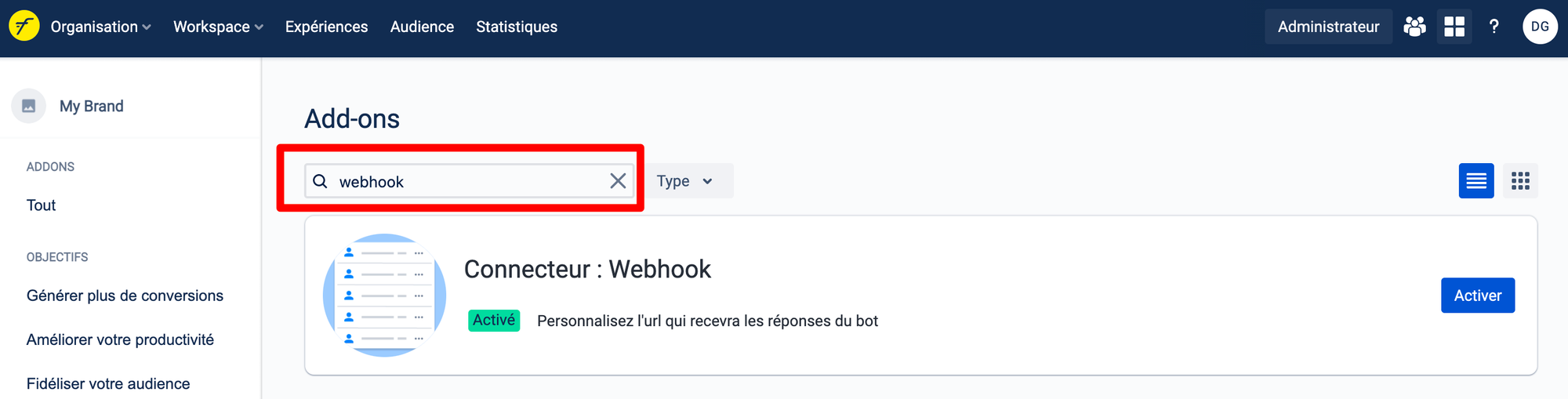
- Cliquez sur la barre de recherche et tapez Webhook

Contactez-nous et en remplissant le formulaire de demande d'activation. Vous serez ensuite contacté par notre équipe (le webhook peut être prise en option dans votre abonnement). Paramétrage du webhook
Une fois l'add-on activé, rendez-vous sur la page d’accueil de votre workspace, onglet Expérience :
- Dans la barre de navigation de gauche, allez sur l’onglet
Intégrations
- Cliquez sur le bouton
Créer une intégration(soit un webhook)
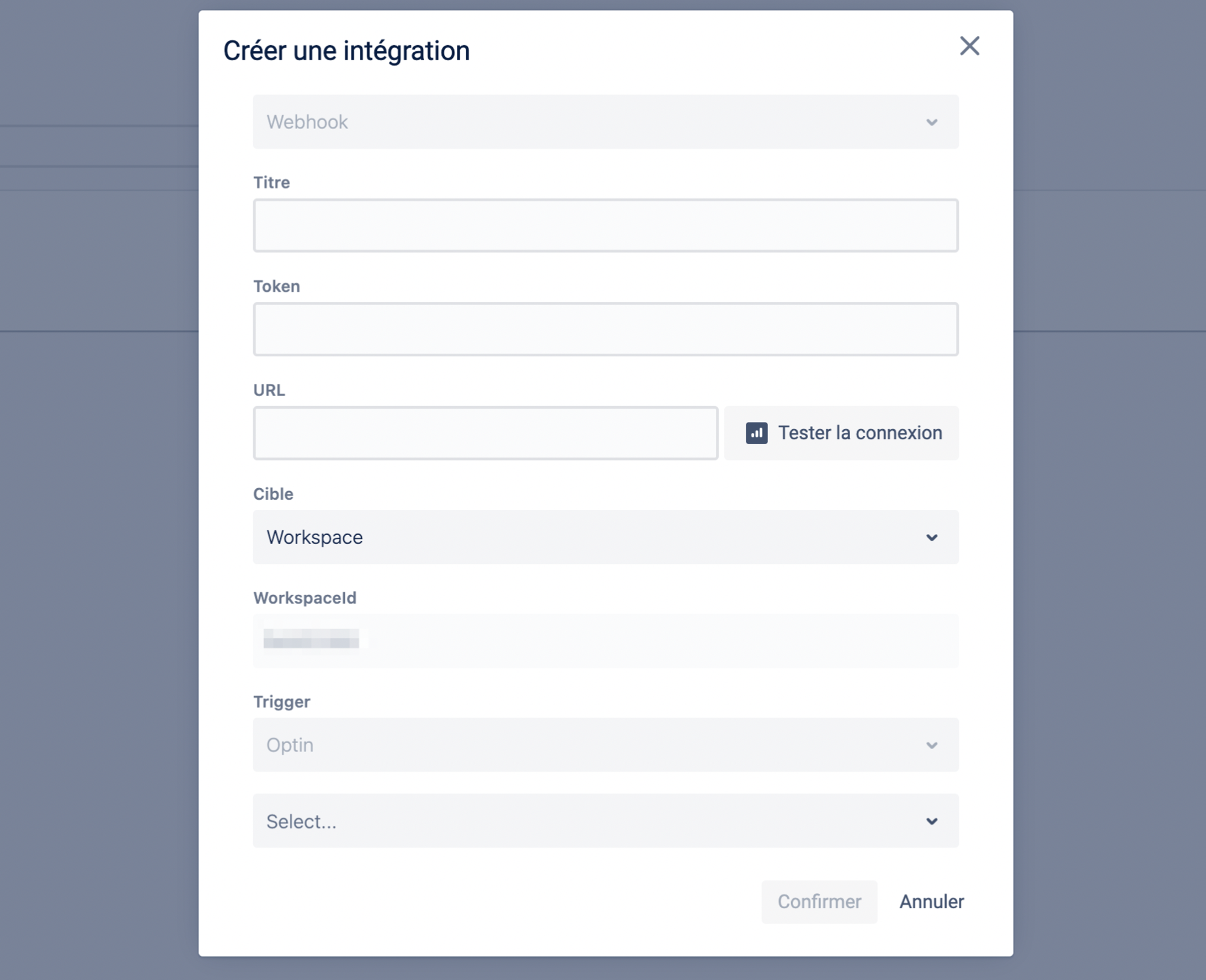
Une fenêtre apparait avec les options de paramétrage :

Configuration
- Titre d'Intégration : Attribuez un titre distinctif pour faciliter la gestion de vos webhooks.
- Endpoint (URL) : Indiquez l'URL cible pour l'intégration.
- Token (optionnel) : Renseignez le token si nécessaire pour l'authentification ou d'autres processus.
- Une fois ces paramètres configurés, cliquez sur
Test connectionpour initier un payload de test vers l'endpoint et valider la connexion.
{ "createdAt": "0000-00-00T00:00:00.000Z", "workspaceId": "1", "visitorId": "123", "story": { "id": "xxxxxxxx", "name": "webhooks" }, "type": "chatbot", "chatbot": { "answers": [ { "id": "xxxxxxxx", "value": "Answering this", "label":null } ], "question": { "id": "4321", "value": "What is your email ?", "attribute": "email", "type": "text" } } }
Target
Il est désormais possible de sélectionner une cible :
- bot : Recevez les réponses générées par un bot suite à une question prédéfinie.
- story_bot : Outre les réponses du bot, obtenez également les paramètres URL ainsi que les participations aux jeux de la story suite à une question prédéfinie.
- workspace : Établissez un paramétrage global pour votre workspace. Actuellement, cela permet uniquement de choisir après quel optin la donnée sera transmise.
Payloads
Il y a trois différents payloads :
- games : Regroupe toutes les participations aux jeux variés tels que runner, basket, football, quiz, et autres.
- chatbot : Englobe toutes les réponses aux questions posées par le bot, y compris les optins.
- contest : Comprend toutes les participations à des jeux concours, que ce soit du type "instant gagnant" ou "tirage au sort".
Games Payload
Liste des game types:
- basketGame
- runnerGame
- footballGame
- quizGame
- calendarQuizGame
- swipeQuizGame
- memoryGame
- swipePollGame
- swipeMusicQuizGame
- selfieGame
{ "createdAt": "0000-00-00T00:00:00.000Z", "visitorId": "xxxxxxxx", "story": { "id": "xxxxxxxx", "name": "My story's name", }, "type": "games", "games": { "type": "basketGame", "score": 0, "timeLeft": 0.0, "createdAt": "0000-00-00T00:00:00.000Z", "brick": { "id": "xxxxxxxx", "label": "Basket1" } } }
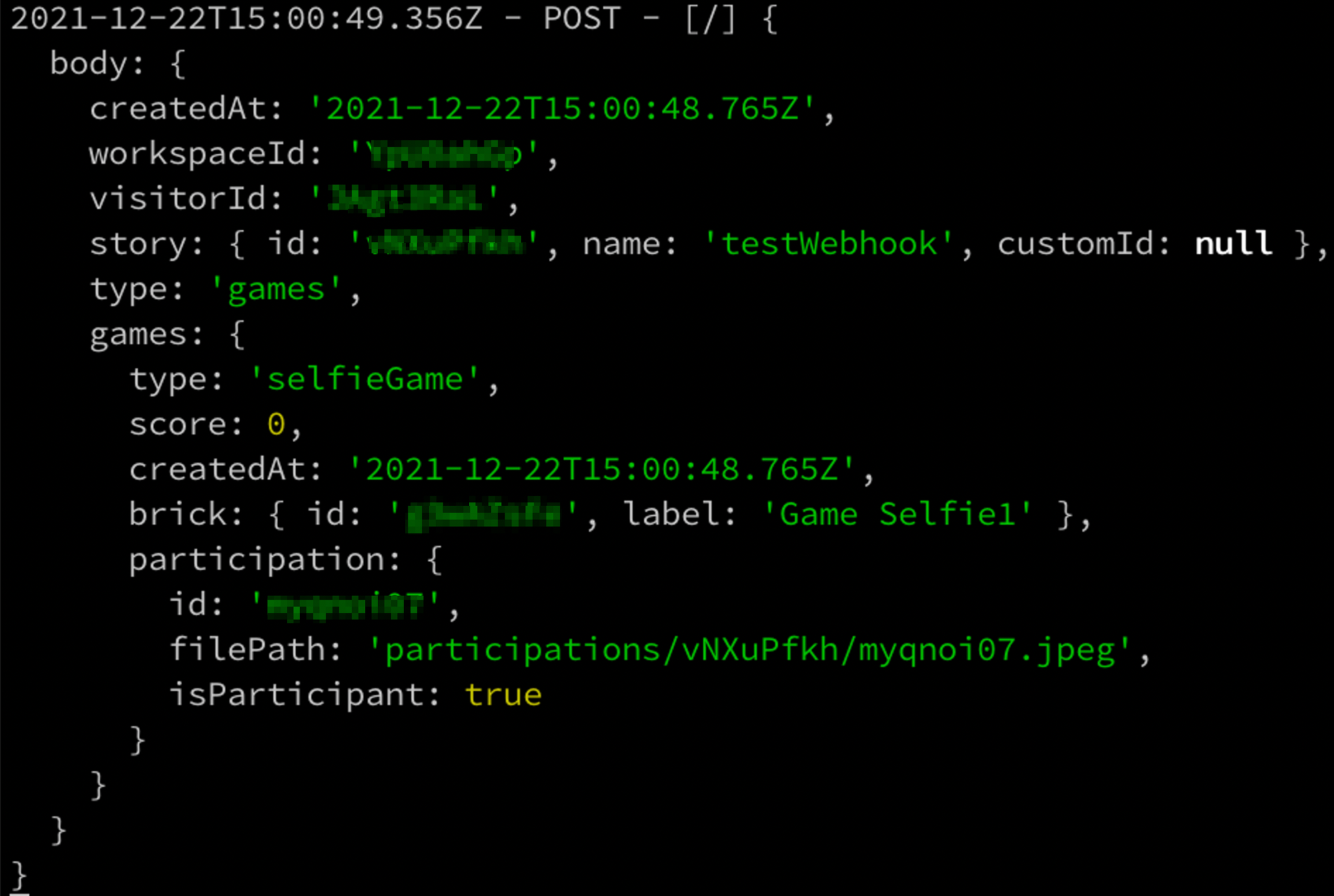
Selfie Game
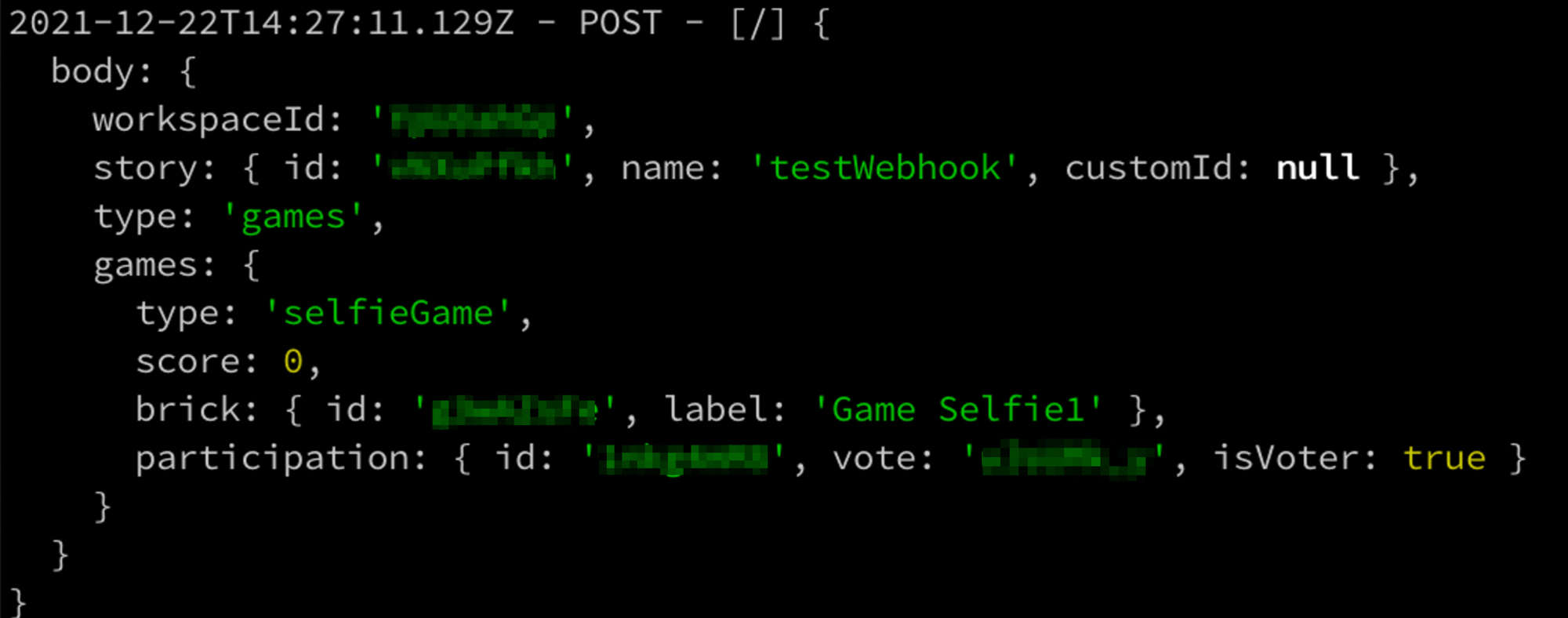
Concernant les jeux de type Selfie, nous avons rajouté la participation ainsi que les participations de type vote. Exemple de retour lorsqu’on participe :

Exemple de retour lorsqu’on vote :

⚠️ Pour les participations lorsque un joueur vote, id correspond à l’ID du vote, et vote correspond à l’id de la participation pour laquelle l’utilisateur a voté.
Chatbot Payload
Voici le payload envoyé suite à la réponse d’une question de type email
{ "createdAt": "0000-00-00T00:00:00.000Z", // Payload creation date "workspaceId": "xxxxxxxx", // Fastory's workspaceID "visitorId": "xxxxxxxx", // Fastory's VisitorID "story": { "id": "xxxxxxxx", // Story's ID "name": "My story's name", // Story's name }, "type": "chatbot", // Payload type "chatbot": { "answers": [ // An Array of objects that contains all answers to the question. Most of the time, this Array will have length of 1. For optins questions, the Array will have length of the number of propositions. { "value": "An answer", // String | Boolean | Number "label":null, // If the question is an optin, the label will have a value, null otherwise "id": "00000000-0000-0000-0000-000000000000" // Only exists if the question is an optin, this is the optin ID } ], "question": { // An object with all questions details "id": "xxxxxxxx", // Question ID "value": "Now your email please", // The question value "attribute": "email", // The attribute "type": "text" // The question type } } } J
Maintenant voici le payload envoyé lors d’une réponse à une question de type optin:
{ "createdAt": "0000-00-00T00:00:00.000Z", // Payload creation date "workspaceId": "xxxxxxxx", // Fastory's workspaceID "visitorId": "xxxxxxxx", // Fastory's VisitorID "story": { "id": "xxxxxxxx", // Story's ID "name": "My story's name", // Story's name }, "type": "chatbot", // Payload type "chatbot": { "question": { "id": "xxxxxxxx", // Question ID "value": "Please answer to these optins", // The question asked "type": "optins" // Question Type (here optins) }, "answers": [ { "id": "00000000-0000-000x-x000-xx000x0x00xx", // Optin's ID "label": "Optin 1", // Optin's name "value":true // Here the visitor checked this answer }, { "id": "00000000-0000-000x-x000-xx000x0x0xxx", "label": "Optin 2", "value":true }, { "id": "00000000-0000-000x-x000-xx000x0xxxxx", "label": "Optin 3", "value":false } ] } }
Toutes les informations d’un utilisateur sont envoyés en une seule fois. Cela peut donner un payload assez important :
{visitorId: 'xxxxxxxx', workspaceId: 'xxxxxxxx', story: { id: 'xxxxxxxx', name: '11Mai2021', customId: null }, optins: { optin_allo: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'allo', value: true, }, optin_first_name: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'first_name', value: false, }, optin_Chocolat: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'Chocolat', value: true, }, optin_city: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'city', value: true, }, }, chatbot: { message_dTyNCd8M: { answers: { answer_0: { value: 'xxxxxxxx.com', label: null } }, question: { id: 'xxxxxxxx', value: 'Quel est votre email?', attribute: 'email', type: 'text', }, }, message_RBhT5iev: { answers: { answer_0: { value: 'Excellent', label: null } }, question: { id: 'xxxxxxxx', value: 'Bonjour ! Comment allez-vous ?', attribute: 'single_choice', type: 'text', }, }, message_smZ2Fmej: { question: { id: 'xxxxxxxx', value: 'Optin First Name', type: 'optins' }, answers: { answer_0: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'allo', value: true, }, answer_1: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'first_name', value: false, }, answer_2: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'Chocolat', value: true, }, }, }, message_67eSfsv5: { question: { id: 'xxxxxxxx', value: 'City optin', type: 'optins' }, answers: { answer_0: { id: '00000000-0000-000x-x000-xx000x0xxxxx', label: 'city', value: true, }, }, }, }, "visitor": { "email": "john@doe.com", "date_of_birth": "2021-04-30", "single_choice": "Excellent", "phone": "+33600000000", "first_name": "John", "last_name": "Doe", "media": "https://static.fastory.io/uploads/account_id/some_upload_id.jpeg", "multiple_choice": "3, 2", "terms_conditions": "Accept", "rating": "2" }, "games": [ { "type": "memoryGame", "score": 5, "timeLeft": 39.70499999999995, "createdAt": "2021-04-19T13:31:06.418Z", "brick": { "id": "xxxxxxxx", "label": "Memory" } }, { "type": "swipeQuizGame", "score": 70, "createdAt": "2021-04-19T13:30:34.885Z", "brick": { "id": "xxxxxxxx", "label": "Swipe Quiz" } }, { "type": "runnerGame", "score": 55, "timeLeft": 2992.486000000009, "createdAt": "2021-04-19T13:29:26.621Z", "brick": { "id": "xxxxxxxx", "label": "Runner" } }, { "type": "basketGame", "score": 5, "timeLeft": 2.7430000000002246, "createdAt": "2021-04-19T13:29:06.330Z", "brick": { "id": "xxxxxxxx", "label": "Basket1" } }, { "type": "footballGame", "score": 4, "timeLeft": -2.0083333333331868, "createdAt": "2021-04-19T13:30:08.915Z", "brick": { "id": "xxxxxxxx", "label": "Football" } } ], "contests": [ { "type": "sweepstake", "id": "00000000-0000-000x-x000-xx000x0xxxxx", "label": "Tirage au sort", "status": "live", "result": "OPERATOR_PARTICIPATION_ALREADY_SIGNED_UP", "reward":null }, { "type": "instant_win", "id": "00000000-0000-000x-x000-xx000x0xxxxx", "label": "Instant Win", "status": "ready", "result": "already lose", "reward":null } ] }
Ce payload étant un peu long, voici une table de typage qui pourrait vous aider a mieux comprendre sa structure :
OptinsObject { [key: string]: { "id"?: ID; "label": string; "value": string | boolean; } } AnswerObject { [key: string]: { "value": string; "label":null | string; "id"?: UUID; } } QuestionObject { "id": ID; "value": string; "attribute": string; "type": string; } ChatbotObject { [key: string]: { "answers": AnswerObject; "question": QuestionObject; } } BrickObject { "id": ID; "label": string; } GamesObject { "type": string; "score": number; "timeLeft": float; "createdAt": Date; "brick": BrickObject; } RewardObject { "id": UUID; "label": string; } ContestsObject { "type": string; "id": UUID; "label": string; "status": "live" | "closed"; "result": string; "reward": RewardObject } StoryObject { "id": string; "name": string; } { "visitorId": string; "workspaceId": string; "story": StoryObject; "optins": OptinsObject; // Warning: Optins which was an array of optins is now an object containing all the optins (since June 15, 2022) "chatbot": ChatbotObject; // Warning: Chatbot which was an array of optins is now an object containing all the chatbot (since June 15, 2022) "visitor": { [attributeName: string]: string; }, "games": Array<GamesObject>; "contests": Array<ContestObject>; }
